Toast ui Editor 사용하기
영화커뮤니티를 주제로 스프링 프로젝트를 진행중이다. 커뮤니티는 게시판 기능이 핵심이기 때문에 사용자가 게시글을 올리기 편하도록 기능을 구현하는데 중점을 맞춰야 한다고 생각한다.
textarea 태그를 사용하여 게시글을 올리게 할 경우 텍스트만 올릴 수 있기 때문에 비효율적이다. 또한 글 크기나 굵기같은 수정이 안되기 때문에 불편하다.
따라서 오픈소스 에디터로 눈길이 가게되었고, 여러가지 에디터중 Toast ui Editor를 사용해보기로 하였다.
사실 오픈소스 에디터는 종류가 다양하다. 대표적인 위지윅 오픈소스 에디터로 CKEditor를 많이 사용하는 것 같았다. 여러 글을 찾아보니 확장성이 좋은 에디터인 것 같았지만 5.0으로 업데이트 되면서 에디터의 핵심기능이 유료로 전환되었다는 이야기가 많이 들리기도하고, 기능이 너무 많아서 난잡해보이는 생각이 들어서 내 스타일은 아니였다.
그 와중에 Toast ui 에디터를 찾게 되었다. NHN에서 개발한 오픈소스 에디터로, 마크다운과 위지윅을 둘 다 지원하고, Viewer도 지원하기 때문에 작성한 글을 HTML태그로 쉽게 변환해주고, 또 작성된 글을 Viewer를 통해 손쉽게 게시글을 볼 수 있는 장점이 있었다.
아무튼 이번 프로젝트를 통해 게시판 에디터 사용법을 알게되었으므로 기록하여 나중에 사용할 일이 생길 때 찾아볼 수 있도록 하는 것이 이번 글의 목적이 되겠다.
공식문서 가이드가 있으므로 여기에서 참고하도록 하자.
먼저 CDN을 통해 에디터를 불러와야한다. Toast ui에서는 npm으로 사용하는 것을 권장하지만, 이번 프로젝트는 Spring/JSP를 사용하기 때문에 CDN으로 사용하기로 하였다.
2021년 1월 6일 기준, 현재의 cdn 주소는 다음과 같다.
1
<script src="https://uicdn.toast.com/editor/latest/toastui-editor-all.min.js"></script>
editor를 불러오기 위해서는 HTML에 id가 editor인 div 태그를 생성한 후, 태그 바로 아래에 CDN을 입력해주어야한다.
1
2
<div id="editor"></div>
<script src="https://uicdn.toast.com/editor/latest/toastui-editor-all.min.js"></script>
에디터를 사용하기 위해서는 제공하는 CSS도필요하다. 필자는 head태그 내부에 넣어주었다.
1
2
3
4
5
6
7
8
<head>
...
<link
rel="stylesheet"
href="https://uicdn.toast.com/editor/latest/toastui-editor.min.css"
/>
...
</head>
CSS와 자바스크립트를 모두 불러왔다면, 이제 에디터를 띄워보자, 에디터는 자바스크립트 코드를 작성하여 불러올 수 있다.
1
2
3
4
5
6
7
<div id="editor"></div>
<script src="https://uicdn.toast.com/editor/latest/toastui-editor-all.min.js"></script>
<script>
const editor = new Editor({
el: document.querySelector("#editor"),
});
</script>
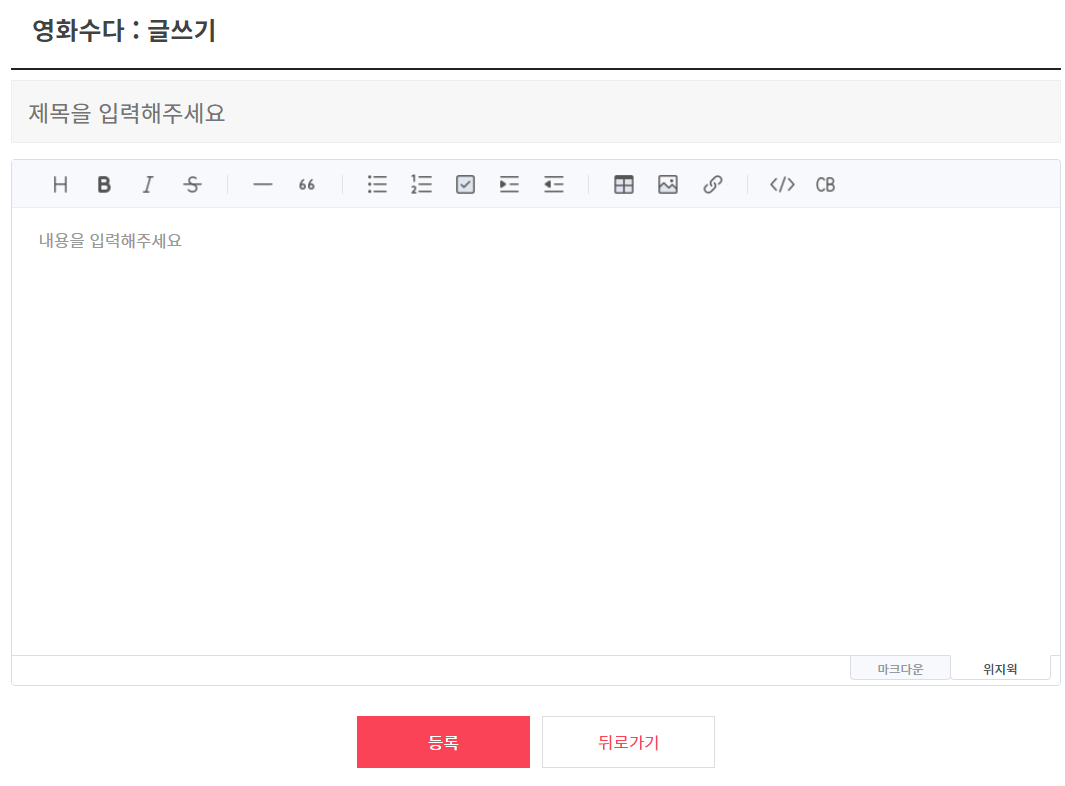
위와 같이 작성했을 경우, 에디터를 볼 수 있게된다. 아래는 현재 프로젝트의 글쓰기 페이지에서 에디터를 띄운 모습이다.
아마 우측하단에 보이는 언어가 영어일 것이다. 에디터를 한국어로 설정하기 위해서는 CDN을 하나 더 가져와야 한다. 주소는 아래와 같다.
1
<script src="https://uicdn.toast.com/editor/latest/i18n/ko-kr.min.js"></script>
Editor를 한국어로 변경하기위해 작성한 JavaScript 문을 아래와 같이 수정한다. 지금까지 설명한 코드를 전부 합치면 아래와 같다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<head>
...
<link
rel="stylesheet"
href="https://uicdn.toast.com/editor/latest/toastui-editor.min.css"
/>
...
</head>
<body>
...
<div id="editor"></div>
<script src="https://uicdn.toast.com/editor/latest/toastui-editor-all.min.js"></script>
<script src="https://uicdn.toast.com/editor/latest/i18n/ko-kr.min.js"></script>
<script>
const editor = new Editor({
el: document.querySelector("#editor"),
language: "ko-KR",
});
</script>
...
</body>
일단 에디터를 불러오는 것과 한국어로 설정하는 것 까지는 완료되었다. 이제 에디터를 불러올 때 설정할 수 있는 옵션들을 알아보자. 전체적인 옵션은 여기에서 확인이 가능하다. 여기에서는 대표적인 옵션들을 알아본다.
height: 에디터의 높이를 설정한다.initialEditType: Tui Editor는 마크다운과 위지윅을 지원한다. 에디터를 처음 불러왔을 때 입력방식을 정하는 옵션.initialValue: 에디터를 불러왔을 때 안에 입력될 내용을 해당 옵션을 통해 정할 수 있다.language: 에디터의 언어를 설정한다. 위에서 한국어 정보를 CDN으로 가져왔으므로 ‘ko-KR’를 입력하여 설정하였다.placeholder: HTML의 placeholder와 역할이 동일하다. 에디터에 입력한 값이 없을 경우 밝은 회색으로 출력될 텍스트.
위의 옵션들을 가지고 에디터를 용도에 맞게 커스텀할 수 있다. 필자는 다음과 같이 작성하였다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<script>
const editor = new toastui.Editor({
el: document.querySelector("#editor"),
height: "500px",
initialEditType: "wysiwyg",
placeholder: "내용을 입력해주세요",
hooks: {
addImageBlobHook: function (blob, callback) {
const formData = new FormData();
formData.append("image", blob);
const imageURL = imageUpload(formData);
console.log(imageURL);
callback(imageURL, "image");
},
},
language: 'ko-KR'
</script>
});
개인적으로 자바스크립트가 HTML파일 안에서 길게 작성될 경우 지저분해 보일 수 있기 때문에 다른 파일로 빼낸 다음 import하여 사용하는 것을 추천한다. 해당 글에서 import하는 것은 생략한다.
위에서 언급하지 않았지만 hooks와 event 옵션은 에디터에서 사용자가 글을 작성할 때 특정한 이벤트가 발생할 경우에 작동하게할 수 있는 함수라고 보면 된다. 이는 다음 글 Toast ui Editor 이미지 업로드하기에서 자세히 다루도록 하겠다.